1 Image Placement + link Mon Jul 19, 2010 2:37 am
Image Placement + link Mon Jul 19, 2010 2:37 am
Emilio
Registered Member

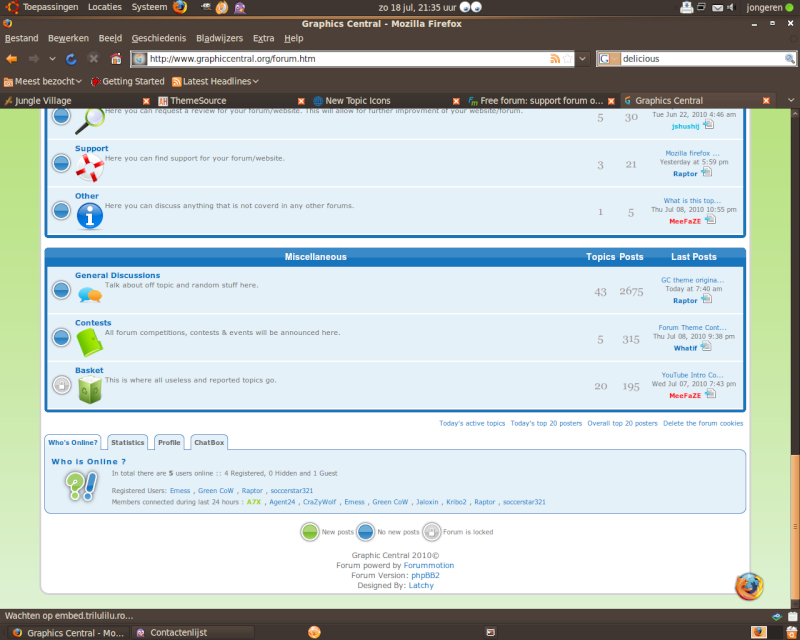
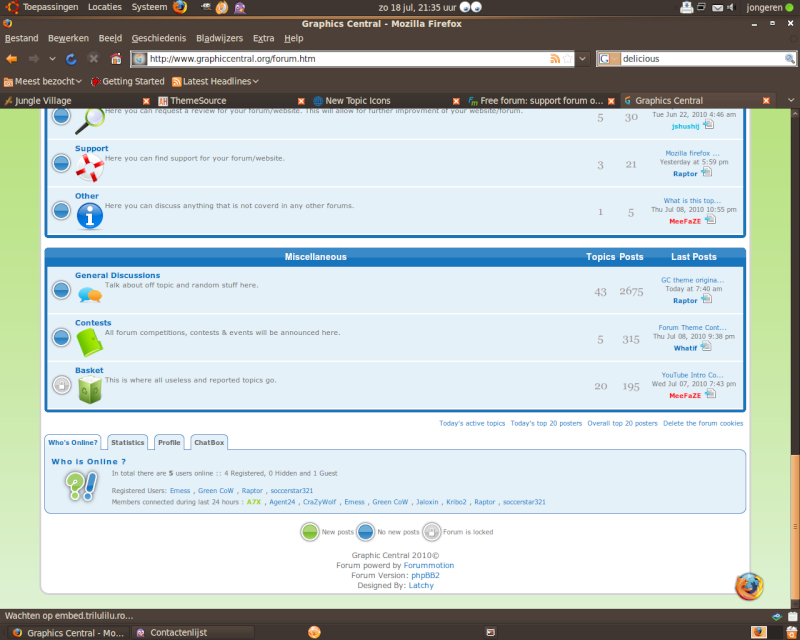
Hello i saw something interesting on Graphiccentral...
I wanna place an icon like on Graphiccentral
Look where the mozilla icon is placed?
i wanna place an icon on my forum but when you click the icon it has a link
How do i do that?

I wanna place an icon like on Graphiccentral
Look where the mozilla icon is placed?
i wanna place an icon on my forum but when you click the icon it has a link
How do i do that?



 Home
Home




