1 4in1 help Sun May 09, 2010 6:45 am
4in1 help Sun May 09, 2010 6:45 am
Jake

Registered Member

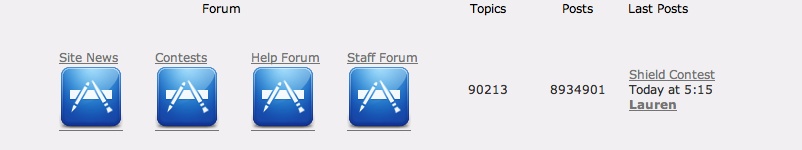
Hey guys I used the code for the multi forums in one post. Its really good and helped alot but it would be nice if someone could make it so there isn't a line under the picture or the text. Heres the link to the post: multi forums in one and heres a snapshot of what im talking about:
Also if you could please create not only 4 icon forum but an 8? I want it like that except the other four right under it, so it looks like 2 forums but its only one.
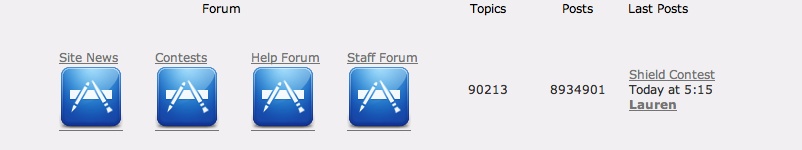
Heres how I want it to look with no line under the picture or text:
Sorry for using a picture of your site samurai its just that you inspire me.

Also if you could please create not only 4 icon forum but an 8? I want it like that except the other four right under it, so it looks like 2 forums but its only one.
Heres how I want it to look with no line under the picture or text:

Sorry for using a picture of your site samurai its just that you inspire me.


 Home
Home




 wrote:Add this code:
wrote:Add this code: