1 I need help with my CSS Code Sun Feb 03, 2013 2:28 am
I need help with my CSS Code Sun Feb 03, 2013 2:28 am
xlSuperMonkeylx
Registered Member

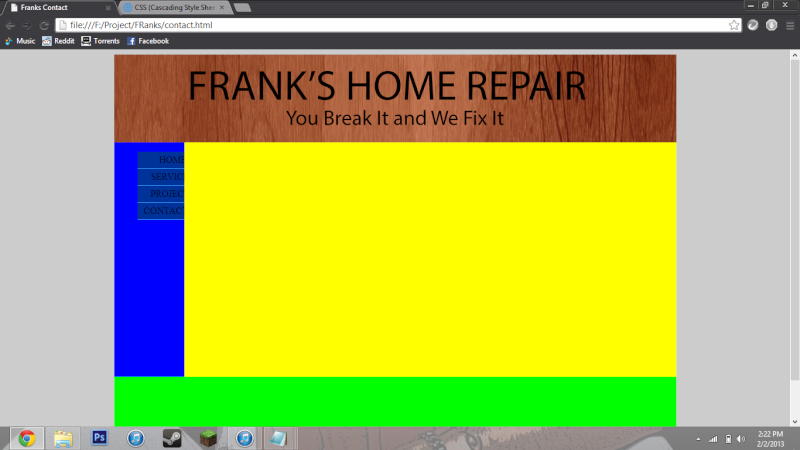
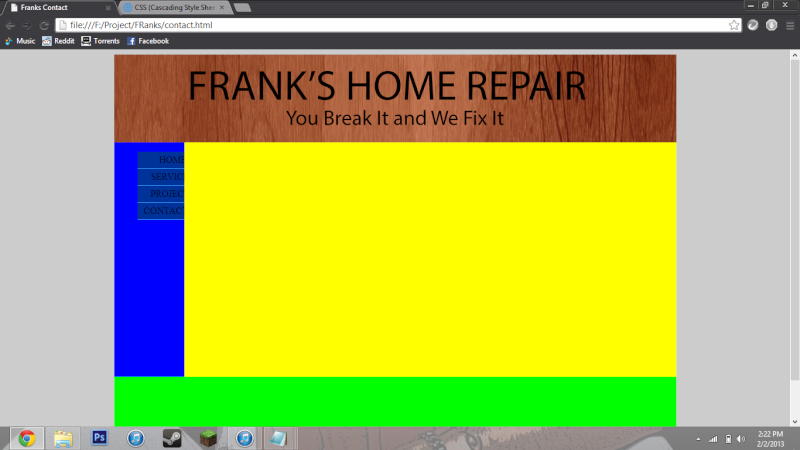
I need help I cant seem to figure out why the NAV is not centered in the div[img] [/img]
[/img]
Please help!!! ASAP
 [/img]
[/img]- Code:
#sidebar {
height:400px;
float:left;
width:120px;
background-color:#00F;
}
#nav {
width:120px;
margin-left:auto;
margin-right:auto;
}
#nav li {
list-style: none;
text-align: center;
margin:0px;
background-color:#039;
}
#nav li a {
color:#FFF;
display:block;
text-decoration:none;
border-bottom:solid;
border-bottom-width:1px;
border-bottom-color:#39F;
border-right:solid;
border-right-width:1px;
border-right-color:#39F;
padding:.25em;
}
#nav li a:hover {
color:#000;
background-color:#FFF;
}
#nav li a:visited {
color:#000;
background-color:#FFF;
}
Please help!!! ASAP


 Home
Home




