1 change the columns ''topics and replies'' at column ''stats'' Thu Mar 01, 2012 2:53 pm
change the columns ''topics and replies'' at column ''stats'' Thu Mar 01, 2012 2:53 pm
medlsc
Registered Member

hello guys, i new here!
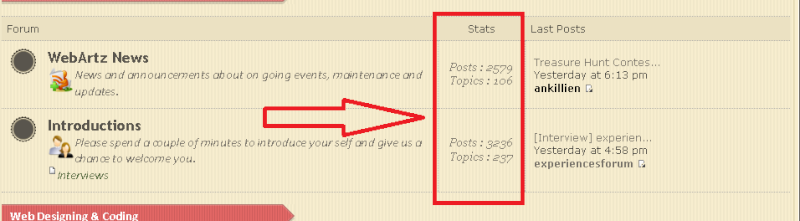
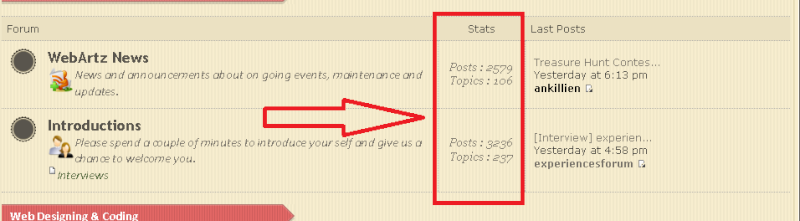
I have a little problem, i want to change the columns ''topics and replies'' at one column, like the following picture.

I have a little problem, i want to change the columns ''topics and replies'' at one column, like the following picture.



 Home
Home