1 coding home page help! Sat Apr 17, 2010 3:45 am
coding home page help! Sat Apr 17, 2010 3:45 am
atlantica
Registered Member

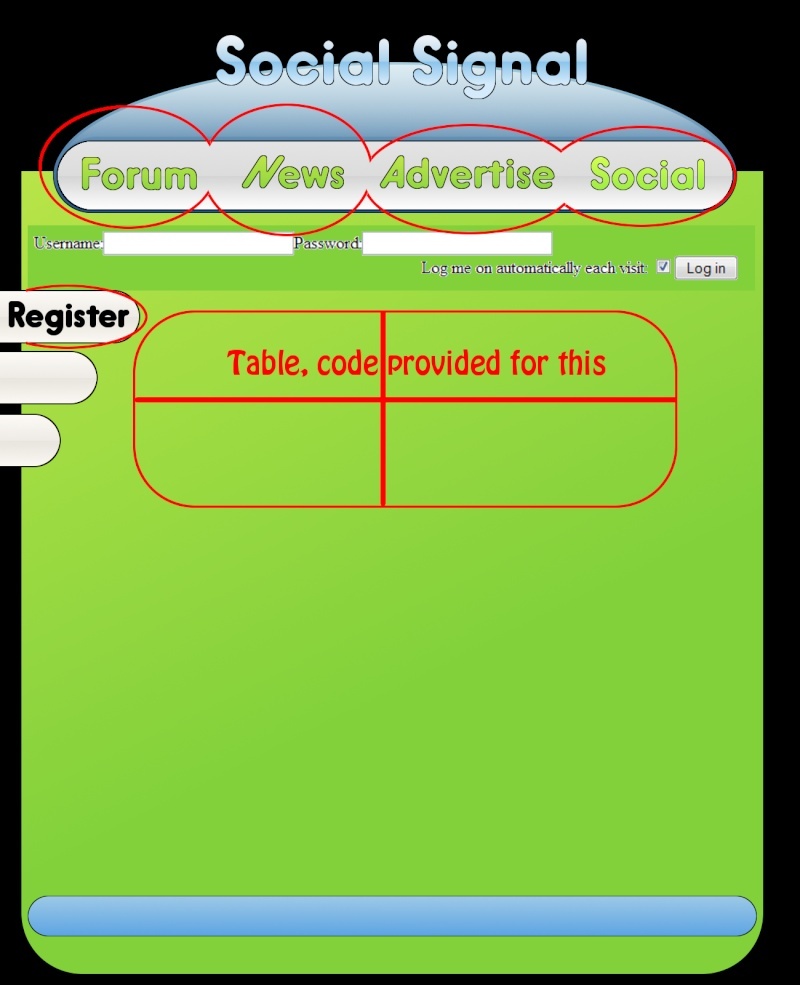
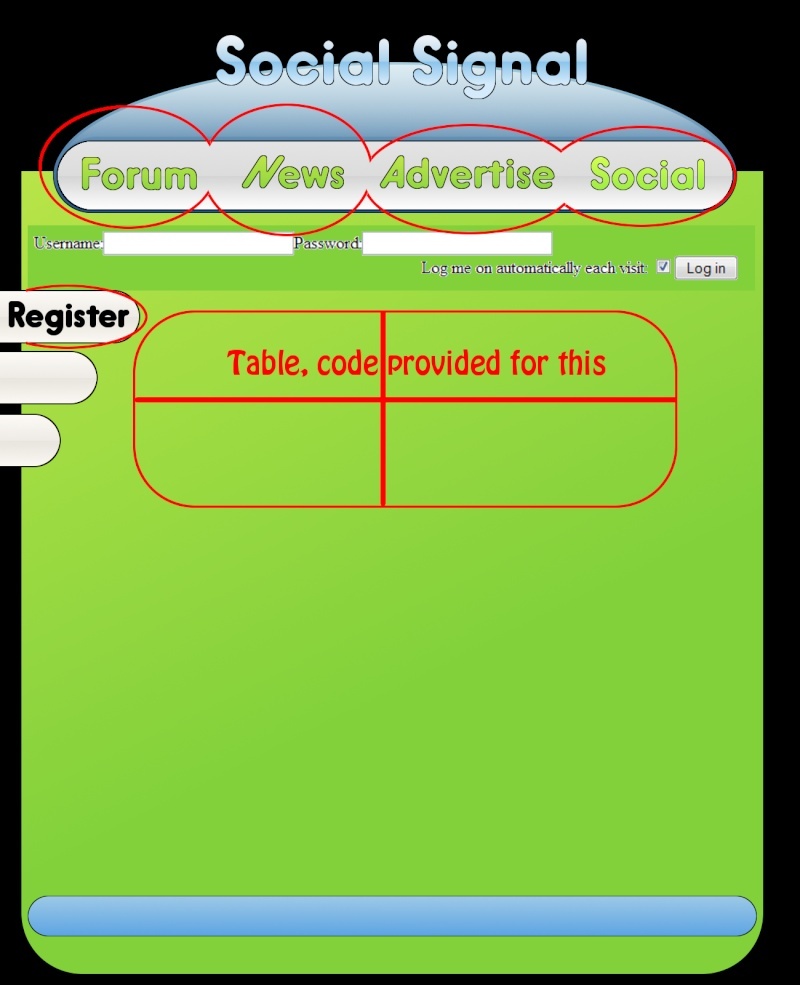
I have been wanting to make a home page really bad using html for my forum. i can provide the graphics. I don't know a lot in html so i am hoping some one could walk me through coding this html page. The page setup looks simple and i am not really asking for a lot. i already have the table and login html code. i need help placing them and getting the navbar button and register button up. the circles in red show where image buttons are to be. Anyway, can some one help me?



- Code:
<form action="http://testie.forumotion.com/login.forum" method="post"> Username:</td><td><input type="text" name="username" size="25" maxlength="40" /><td align="right">Password:</td><td><input type="password" name="password" size="25" maxlength="32" /></td></tr> <tr align="center"><td colspan="2"><br><center>Log me on automatically each visit: <input type="checkbox" name="autologin" checked="true" /></td></tr><tr align="center"><td colspan="2"><input type="submit" class="mainoption" name="login" value="Log in" /></td></tr></table></center></form>
- Code:
<table width="100%" border="1" cellspacing="5" cellpadding="5">
<tr>
<td width="31"> </td>
<td width="284"> </td>
<td width="31"> </td>
<td width="279"> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
</table>





 Home
Home


